Для чего нужен конвертер изображений в WebP? Все просто: если у вас есть сайт или блог, то вы, наверняка, знаете: чем меньше «весят» картинки на страницах, тем быстрее работает сайт. А чем быстрее сайт — тем выше он в поиске, и тем охотнее его читают.
Именно поэтому сейчас все больше владельцев сайтов используют современный формат изображений WebP. Он позволяет уменьшить вес картинки в 2–3 раза без потери качества.
Но тут есть загвоздка: большинство картинок, которые мы обычно используем, это JPG или PNG форматы. И чтобы перевести их в WebP, приходится пользоваться онлайн-конвертерами. А у них свои минусы:
- требуют регистрацию,
- загружают по одной картинке,
- не работают без интернета,
- часто навязывают платную подписку.
Поэтому я решил создать собственный WebP-конвертер, который работает прямо в браузере, без установки, без интернета, и абсолютно бесплатно. И теперь делюсь им с вами — вдруг тоже пригодится.
Шаг 1. Скачайте конвертер изображений в WebP
Вот ссылка, где вы можете скачать конвертер и подробную инструкцию с картинками:
➡ Скачать WebP-конвертер и PDF-инструкцию
Что внутри архива:
- сам конвертер (файл «Конвертер jpg to webp.html»),
- иконка для ярлыка (иконка (значок) для ярлыка конвертера),
- инструкция по шагам с картинками (в формате PDF, чтобы можно было посмотреть в любое время).
Этот конвертер:
- запускается с вашего компьютера двойным кликом — как обычная программа,
- работает в любом браузере,
- не требует интернета,
- конвертирует сразу много файлов в WebP за раз,
- автоматически скачивает результат в архиве,
- бесплатный и не требует никаких регистраций – просто скачал и пользуйся.
Дальше в статье — подробная инструкция, как с ним работать.
Шаг 2. Добавьте ярлык на рабочий стол
Установка конвертера не требуется, он сразу запускается по клику на файл «Конвертер jpg в webp.html» и работает в любом браузере без интернета.
Но можно сделать работу с ним более удобной за пару кликов мышкой. Вот как это сделать:
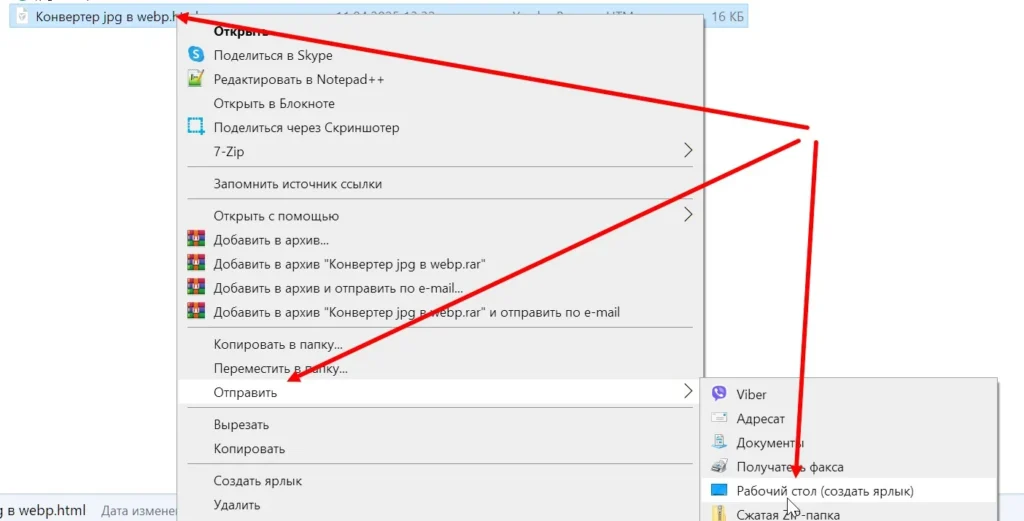
- Кликните по файлу «Конвертер jpg to webp.html» правой кнопкой мышки.
- В контекстном меню выберите «Отправить» → «Рабочий стол (создать ярлык)».
Готово. Теперь запускать конвертер можно прямо с рабочего стола.
Важно: не удаляйте сам файл конвертера! Ярлык — это просто «ссылка» на него.
Шаг 3. (По желанию) Установите иконку
Теперь можно задать для него значок, чтобы он на рабочем столе отображался более красиво. Напомню, что этот значок есть в папке с файлами.
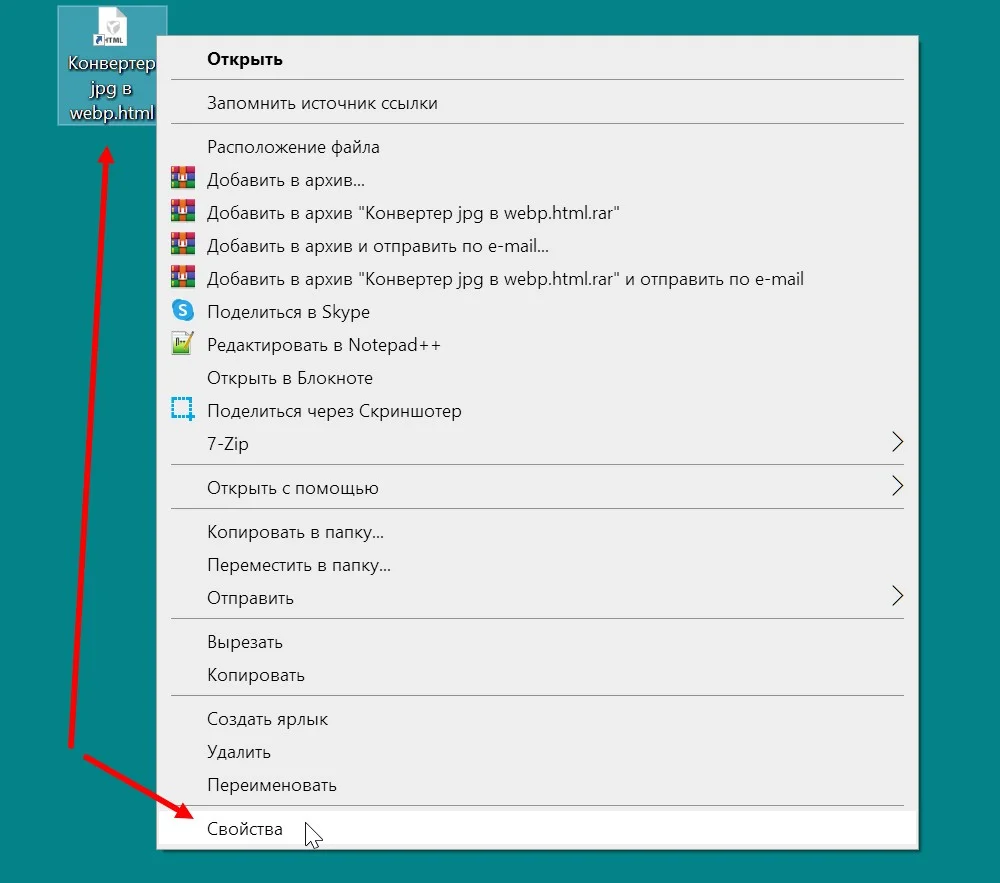
Чтобы его задать, кликните по ярлыку на рабочем столе правой кнопкой и нажмите «Свойства».
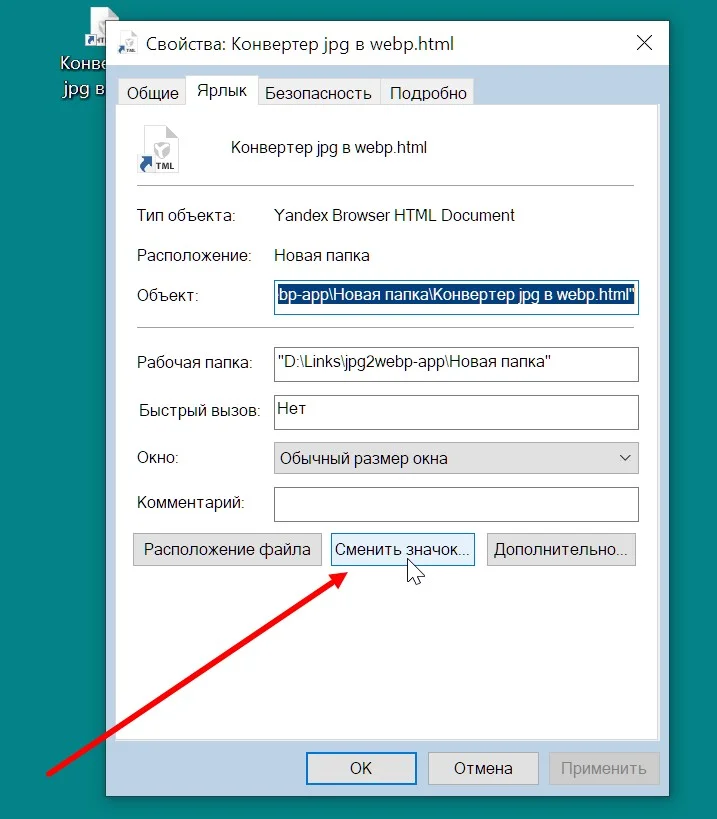
В Свойствах перейдите на вкладку «Ярлык» и нажмите на кнопку «Сменить значок».
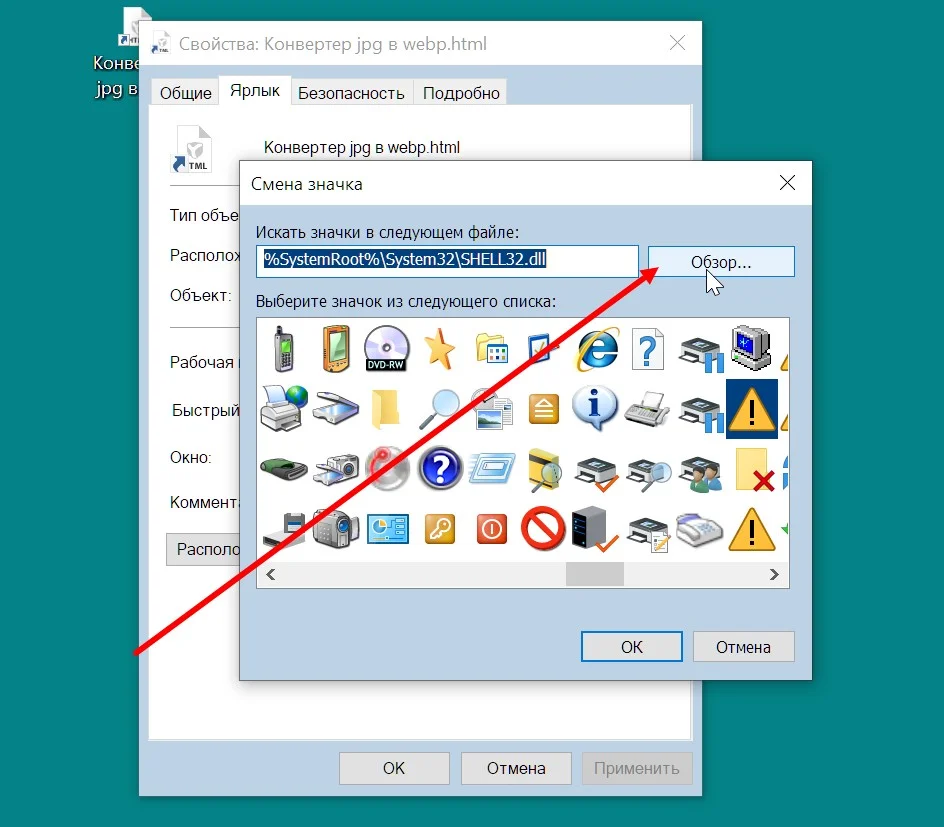
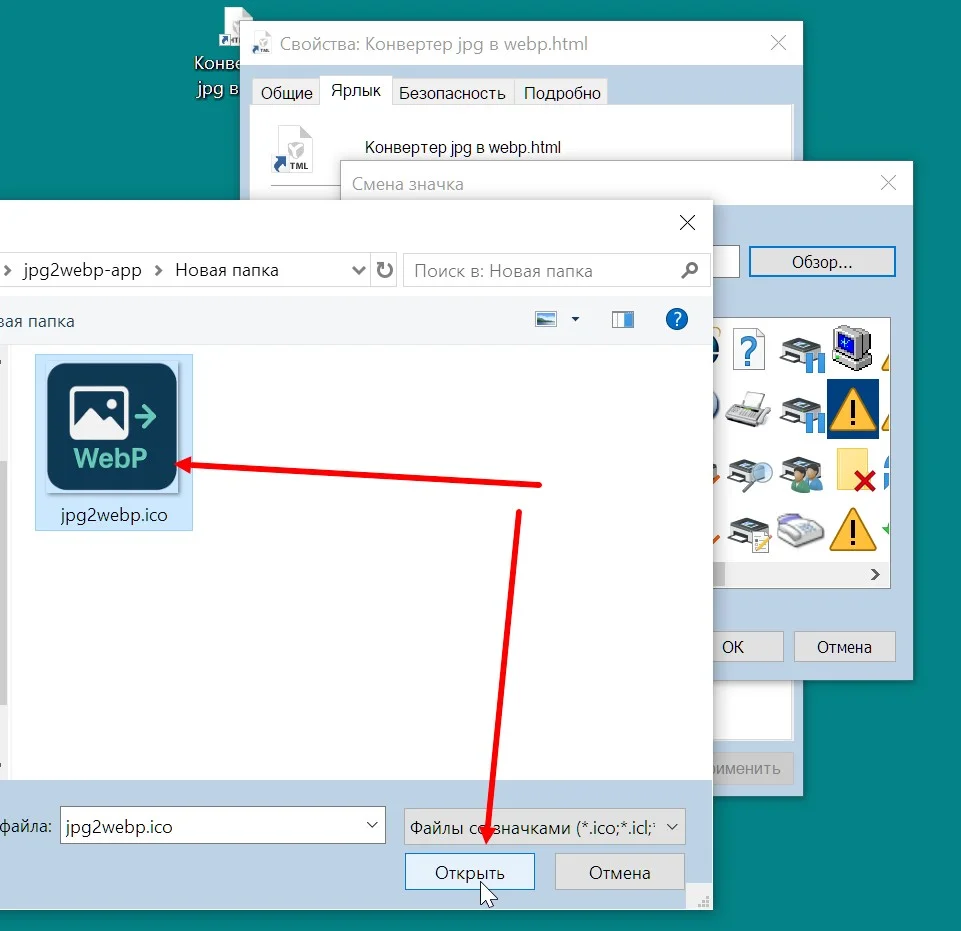
Вы можете выбрать какой-то из уже предустановленных значков или указать тот, которой идет в комплекте с конвертером. Для этого нажмите на кнопку «Обзор».
Перейдите в папку со значком, укажите его и нажмите «Открыть».
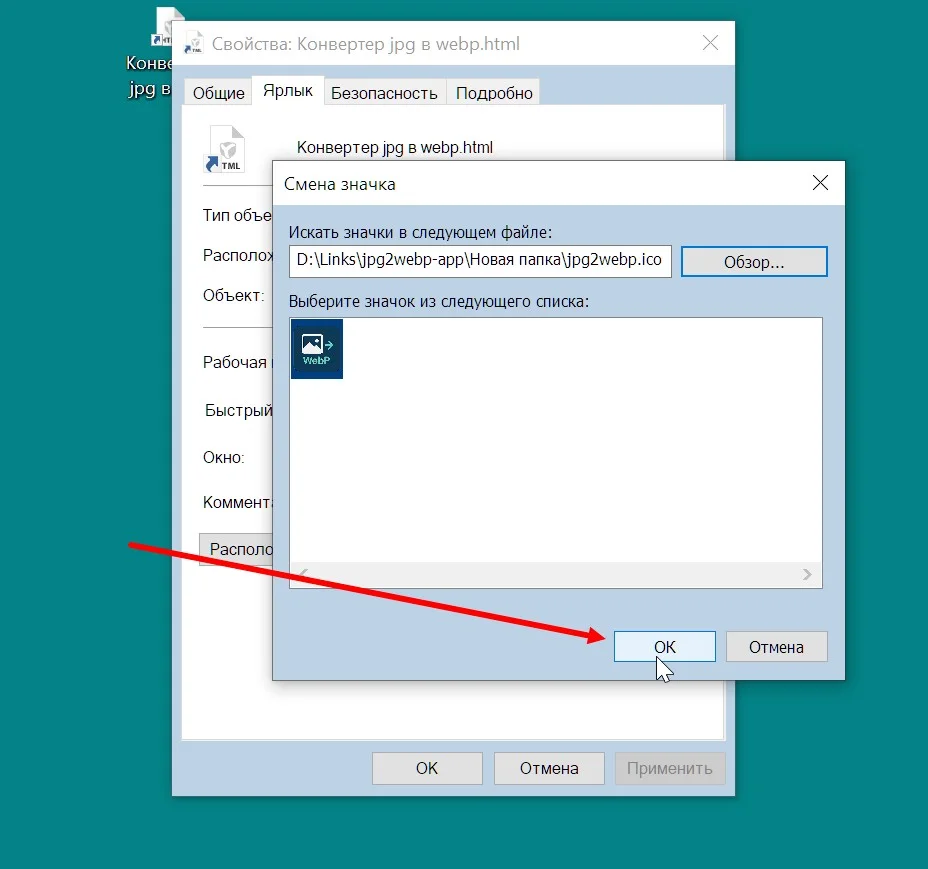
Этот значок появится в поле «Смена значка». Нажмите «Ок», чтобы его выбрать.
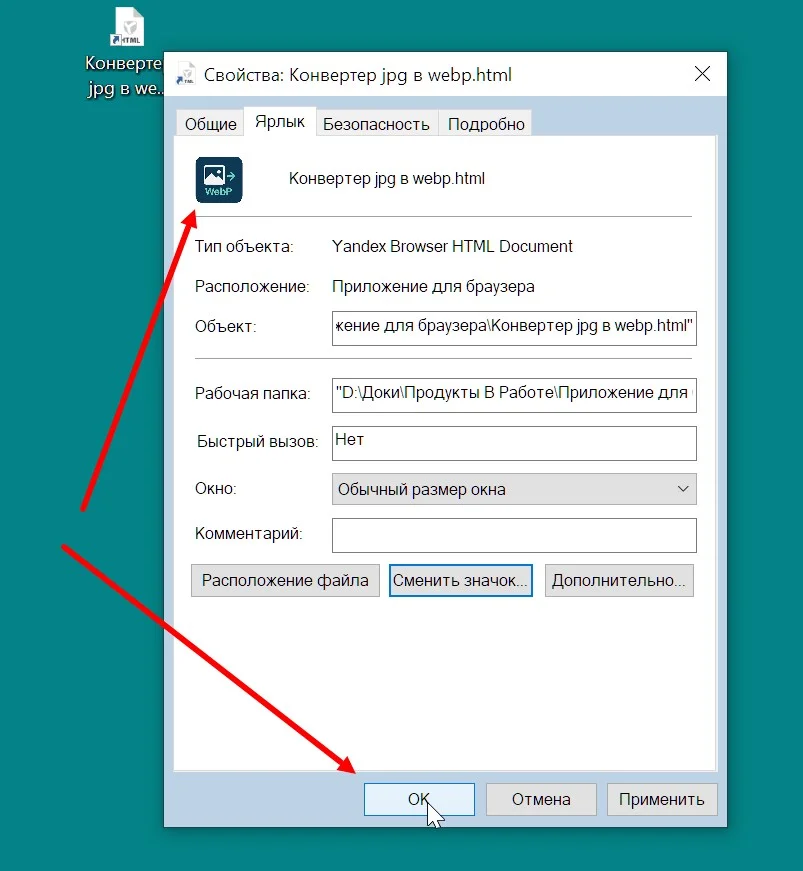
После этого значок будет указан для Ярлыка в Свойствах. Еще раз нажмите «Ок», чтобы подтвердить изменения.
Готово, для ярлыка конвертера задан значок, и теперь он выглядит не просто как какой-то файл, а как ярлык для запуска программы на вашем компьютере.
Как работает конвертер
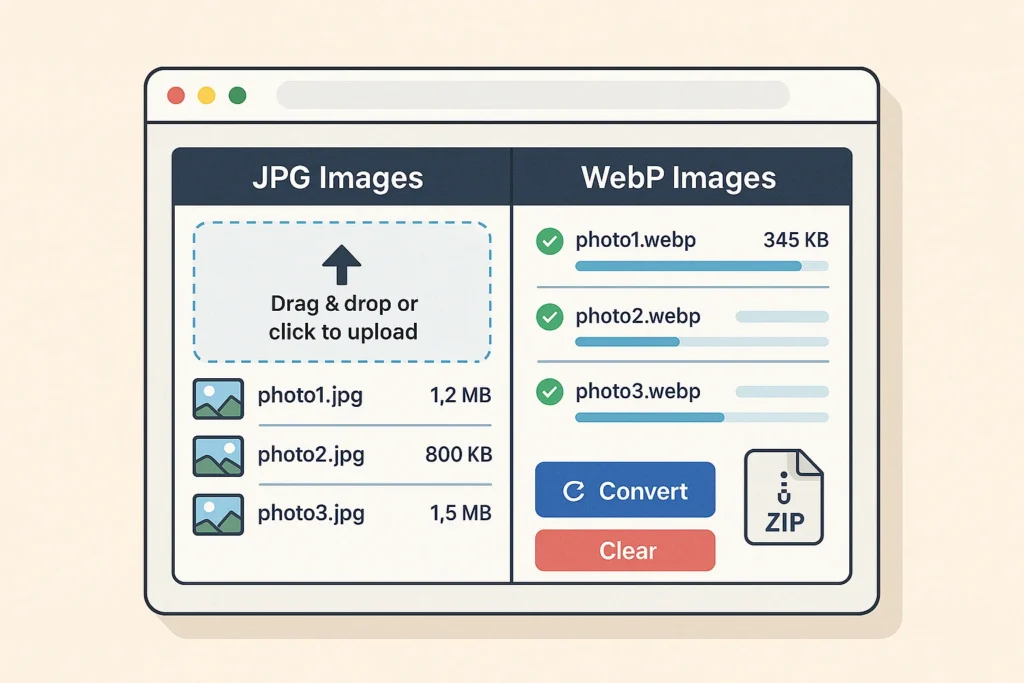
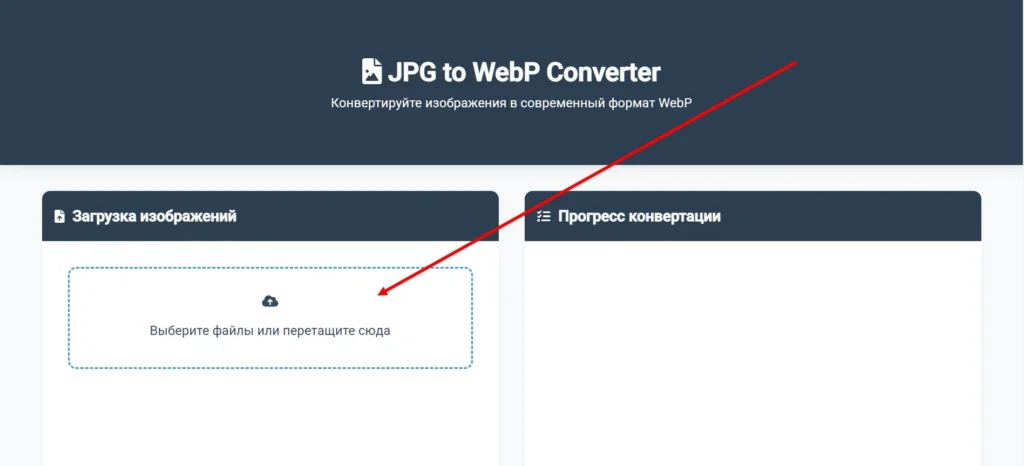
После клика по ярлыку (или по самому файлу конвертера) у вас в браузере откроется окно, как на скриншоте ниже.
В поле слева перетащите файлы, которые вы хотите сконвертировать. Или кликните по этому полю и выберите эти файлы на своем компьютере.
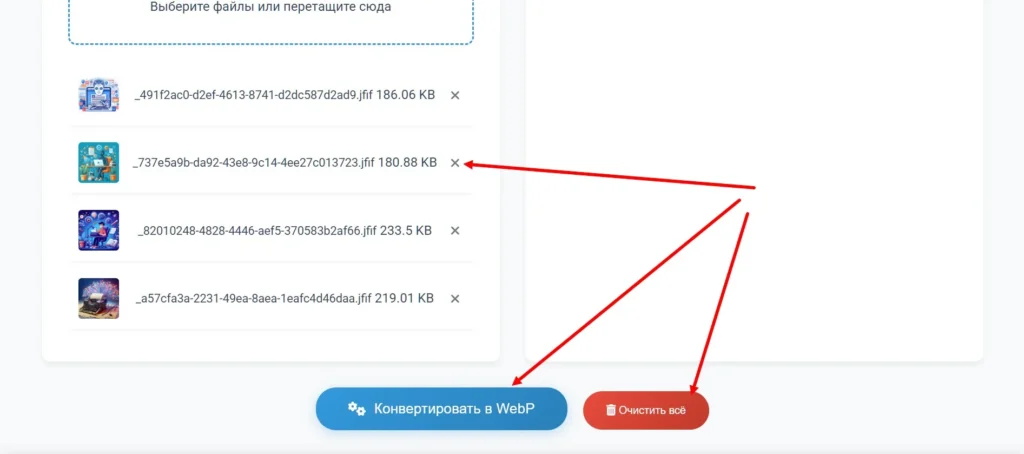
Файлы для конвертации будут отображаться в левом поле с предпросмотром, именем файла и его размером.
Вы можете удалить какой-то файл, нажав на крестик, если добавили его случайно.
Также вы можете очистить все поле, нажав на кнопку «Очистить всё», если хотите загрузить другие файлы.
Ну и, конечно, вы можете нажать на кнопку «Конвертировать в WebP», чтобы перевести эти файлы в формат webp.
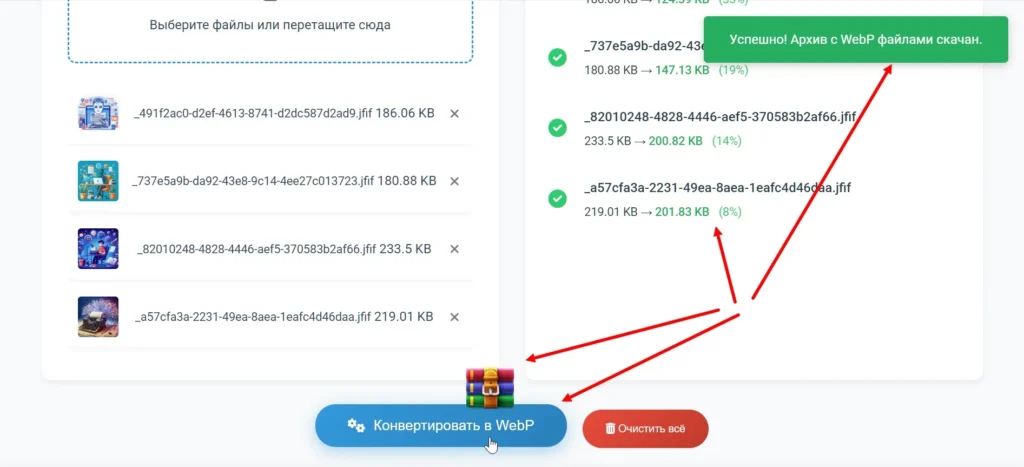
По клику на кнопку «Конвертировать в WebP» будет проведена конвертация, в поле справа будет указан размер новых файлов и процент экономии размера, все сконвертированные файлы будут автоматически запакованы в архив и скачаны на ваш компьютер в папку загрузок.
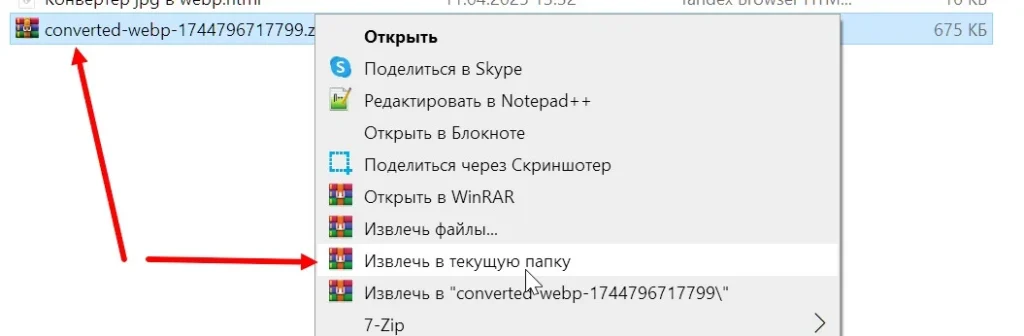
Архив создается, даже если вы конвертируете одно изображение. Поэтому вам нужно его распаковать. Для этого кликните по нему правой кнопкой мышки и нажмите «Извлечь в текущую папку».
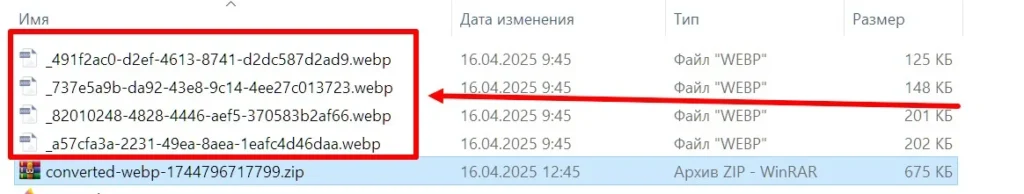
В результате вы получите готовые файлы в формате webp.
На этом все.
Теперь у вас есть удобный инструмент, с помощью которого можно:
- Уменьшить вес изображений в 2–3 раза,
- Ускорить загрузку сайта,
- И все это — без программ, без интернета и без головной боли.
Этот конвертер работает в браузере без интернета, не требует установки и запускается прямо с рабочего стола.
Если вы работаете с сайтом, блогом или просто часто используете картинки для онлайна — обязательно сохраните эту статью в закладки или скачайте инструкцию в PDF:
Если статья была вам полезна — поделитесь ею с друзьями или коллегами. Пусть и у них сайт станет быстрее 🙂
А если вы только собираетесь создать свой первый сайт, то рекомендую прочитать вот эту статью: «Как сделать сайт на WordPress», она будет вам полезна.































Оставьте Комментарий